Atom使いがVisual Studio Codeを使ってみたら良い感じだった話
最近、周りでVisual Studio Code を使う人が増えてきたような気がするので、私も一週間ほど試用してみました。私の現在のメインエディタはAtomですので、主にAtomとの比較の話になります。また、Visual Studio CodeとAtom の全体の比較ではなく、自分がAtomを使うシーンでVisual Studio Code が使えるかというところにフォーカスしています。
2017/09/26追記
下記に書いたVSCode の欠点は自作プラグインで解決できるものがあったので現在の状況を追記しました。
環境
- macOS Sierra 10.12.3
- Visual Studio Code 1.10.1
現在Atomを使うシーン
基本的にプログラムはIDEを使いたい方なので、IntelliJ、Xcode、Visual Studioなどが使える場面であればそちらを使います。また、巨大なログファイルとかは lv でみたり、grep したりと基本的にターミナル上で処理しています。Atom はそれら以外の、以下のようなシーンで利用します。
- ruby, JavaScript系のスクリプト作成
- Markdown を使ったメモ書き、ブログネタ書き
- AsciiDoc を使って各種仕様書類を作成
- たまに少しだけソースを開いてみることもある(閲覧がメイン。ガリガリ書く時はIDEを使う)
入れてみたプラグイン
- Emacs Keymap
- Project Manager
- AsciiDoc
※ Markdown 環境は最初から入っています。
ぱっと見 Visual Studio Code も Atomと同じような雰囲気のテキストエディタですが、当然差異はあります。
以下、使ってみて気になったことなど。
良かった点
👍動作が軽快
明らかにAtomより軽快に動作しました。Atom だと、特に長文 Markdown ファイルをプレビューしながら編集したりするのはちょっと辛かったですが、Visual Studio Code(以下 VSCode) は速度面のストレスは全く感じませんでした。コアは同じ技術を使っているのにここまで違うものかと驚愕しました。
速度面だけで VSCodeに乗り換える人がいても全く不思議ではないです。
気になったのでどれくらい速度に差があるのか測ってみました。
Atom vs Visual Studio Code 速度比較!! Electron系テキストエディタ2大決戦!!
👍スクリプトは問題なく書ける
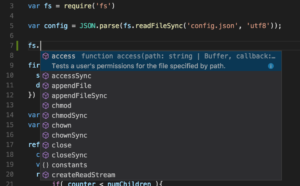
シンタックスハイライトはもちろんのこと、コード補完が優秀な気がします。Atom でもパッケージ入れれば同じような状態に持っていけるのかもしれませんが、VSCode は特に何も拡張機能追加せずに下記のように快適に JavaScript が書ける状態になっていました。

👍AsciiDoc のプレビューができる。しかも軽快。
Atomでもできるんですが、VSCode でも拡張機能で AsciiDocのプレビューができます。しかもシステムにインストールされている asciidoctor を使ってプレビューしてくれるので、以前「AsciiDoc と PlantUML と mermaid.js で素敵なテキストベース仕様書ライフ 」で書いた、AsciiDoc内の PlantUMLや mermaid.js の図形もちゃんと表示されます。
と、ここまではAtomでもできるんですが、VSCodeの場合この AsciiDocのプレビューも異様に早いです。なぜかはよくわかりませんが、明らかに体感できる違いです。AsciiDoc好きの私にはかなりありがたいです。
良くなかった点
細かいことが多いし、どちらかといえば拡張機能の問題ですが、Atomではできていたのでちょっと惜しいなーと感じる点。
👎Markdown や AsciiDoc をプレビューするとフォーカスがプレビュー側に映る
Atom と同じように、Markdown のプレビューとエディットを横に並べて表示することができるのですが、プレビューを「プレビューを横に表示」すると、フォーカスがプレビュー側に写ってしまい、操作の妨げになります。微妙に面倒です。
“workbench.action.focusNextGroup”, “workbench.action.focusPreviousGroup”をキーバインドで設定してしのいでみてますが、やはり一手間かかるのは気になります。
一度表示すれば後は勝手に同期するので気にし過ぎかもしれませんが。
2017/09/26追記
自作プラグイン multi-command で解決しました。
自作 VSCode 拡張 multi-command がわりと使えそう
👎文字コードの自動判別をする機能・プラグインがない。
これも少し不便ではあります。
たまに文字コードをShift-JIS で統一しているプロジェクトなどもあるので、そういうプロジェクトのソースを開く度に 文字化け→Reopen With Encoding→Shift JIS とやるのはなかなかに面倒です。
何やら自動エンコードを実現するにはプラグインだけでは難しいようです。
👎AsciiDoc のプレビューで、プレビュー側のスクロール位置がエディタ側に追随しない
これは拡張機能の問題ですかね。AsciiDoc のエディタ側のスクロール位置とプレビュー側のスクロール位置が同期していないので、手動であわせる必要があります。上記の通り、プレビューが高速なので勿体無いです・・・。
👎パスを(補完しながら)指定してファイルを開く拡張機能が無い
Atom でいうところの、advanced-open-file、Emacs のfind file (ctrl+x ctrl+f) です。もともとEmacs使いなので、この機能は使いまくってました。VSCode の Quick Open は近い拡張機能かと思ったのですが、TABでパス補完しながら入力していくことはできなかったです。うーん、惜しい・・・
👎kill-ring とOSのクリップボードは別
Emacsのキーバインドで使う kill-ring と OSのクリップボードは別々で共有できないようです。良し悪しだと思いますが、私はkill-ring使い倒さないので共有してほしい派です。しかもウィンドウ間でもkill-ring共有してないみたいですね。同じWindow内の別のタブからのコピペはEmacsキーバインドでできましたが、別ウィンドウからはできなかったです。
OSのクリップボードを使うキーバインドを使えば良いんですが、Macだと通常 cmd+c, cmd+v 使えば良いのですが、Windowsだと ctrl+v が画面スクロールに割り当てられるため別のキーバインドにしないといけないので余計に不便を感じます。
2017/09/26追記
自作プラグイン multi-command で解決しました。
VSCode の拡張 multi-command を公開しました
まとめ
良くなかった点の方が数が多くなってしまいましたが、マークアップ言語やスクリプトのエディタとしては、かなり良いです。
何よりAtom に比べて動作が非常に軽快で良いです。
ただし、まだ上記のような問題があったので私はしばらくAtom と併用になりそうです。でも問題はある程度具体的なので、それらが解決していけばそのうちAtomから完全に移行するかもしれません。
拡張機能作るのも難しく無さそうなので、自分で作ったほうが早いかなぁ・・・
2017/09/26追記
結局自分でプラグイン作って、幾つかの問題は解決しました。
今ではほとんど Atom を開くことが無くなり、VSCode に移行したと言って良い状況になりました。
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする