Atom vs Visual Studio Code 速度比較!! Electron系テキストエディタ2大決戦!!
Electron系エディタとして有名な Github製 Atom と、Microsoft製 Visual Studio Code(以下VSCode)。両者とも一定の支持を得ていると思いますが、私は VSCode を使っています。
理由は以前Atom使いがVisual Studio Codeを使ってみたら良い感じだった話 で書きましたが、速度面のメリットが大きいです。
しかし最近では Atom も速くなっているという話を聞きます。実際両者に速度の違いがどの程度あるのか、調べてみました。
環境
- 15インチ Macbook Pro 2015
- macOS Sierra 10.12.6
- Atom 1.21.0 x64
- Visual Studio Code 1.17.1
お題
5本勝負でいきます。
- 起動時間
- 文字列置換
- Undo
- サイズの大きなファイルの読み込み
- Markdown のプレビュー
1. 起動時間
まずは起動時間です。空のテキストファイルを指定して、各ソフトが立ち上がり、テキスト入力が可能になるまでの時間を計測しました。
誤差がありそうだったので、5回実施して平均を出しました。
結果
以降、単位は全て秒です
| 検証内容 | Atom | VSCode |
|---|---|---|
| 起動時間 | 2.84 | 1.96 |
Atom は3秒弱、VSCodeは2秒弱。VSCode の方が多少速いくらいの違いのようです。
2. 文字列置換
サンプル文
|
1 2 |
田舎からGEEKを目指す。 |
の「GEEK」の部分を「ギーーク」に置換する処理の時間を計測しました。上記文を1,000個、10,000個、100,000個記載したテキストを用意し、それぞれのテキストで全ての置換にかかる時間を計測しました。
結果
| 検証内容 | Atom | VSCode |
|---|---|---|
| 文字列置換1,000個 | 0.7 | 一瞬 |
| 文字列置換10,000個 | 2.99 | 一瞬 |
| 文字列置換100,000個 | 69.61 | 一瞬 |
VSCodeは、一瞬で計測不可でした。VSCode に比べると Atom は時間がかかっていますが、1000個 の置換が1秒以下で完了するのであれば十分に問題ない速度かと思います。むしろVSCodeが速すぎるだけのような。
計測時のキャプチャ
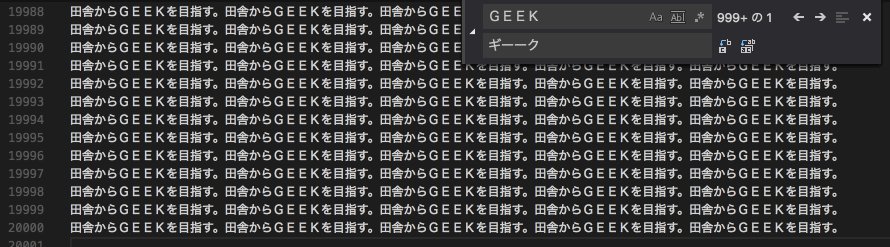
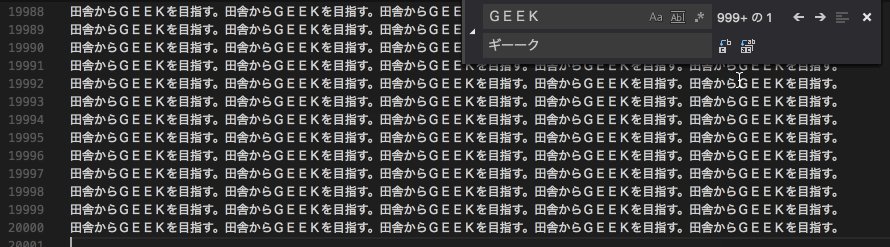
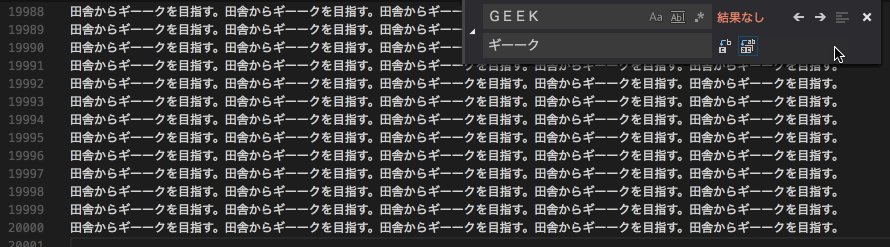
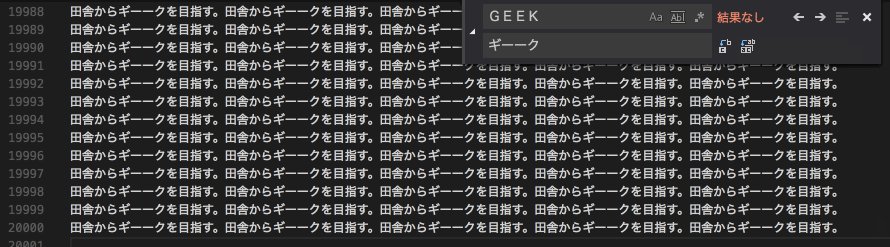
Atom で 10000 個置換
少し待たされる感じです。

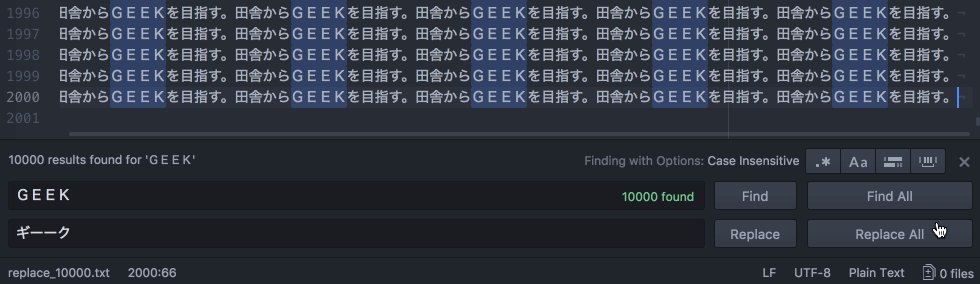
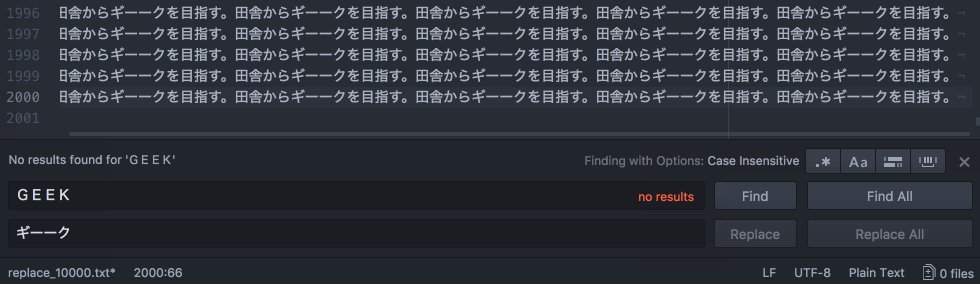
VSCode で 10000 個置換
一瞬で終わります。

Atom で 100000 個置換
時間がかかりすぎたので省略
VSCode で 100000 個置換
100000個の置換も一瞬。どうなってんのこれ

3. Undo
2.で文字列を置換後、Cmd + Z で Undo した時の時間を計測しました。
結果
| 検証内容 | Atom | VSCode |
|---|---|---|
| 置換1,000個後Undo | 一瞬 | 一瞬 |
| 置換10,000個後Undo | 2.03 | 一瞬 |
| 置換100,000個後Undo | 19.42 | 一瞬 |
当然ながら VSCode は一瞬。Atom も置換よりは時間がかかりませんが、やはり置換個数に比例した感じで時間がかかっている感じです。
4. サイズの大きなファイルの読み込み
大きなファイルのサイズの読み込みに関しては、両者ともあまり得意でない印象がありますが、実際のところどうなのでしょうか。計測してみました。
先程の2. 文字列置換で使ったテキストファイルをさらに連結させて、約30M、60M、120M、240M、480M のテキストファイルを作成してそれぞれのファイルの読み込み時間を計測しました。
計測中に気づいたのですが、Atomと VSCode でテキストファイルの読み込みルーチンが違うようです。
- Atom => ファイルの先頭を読み込んで画面に表示し、裏で全てのファイルを読み込む処理を継続
- VSCode => ファイルの内容を全て読み込んでから画面に表示
という処理になっているようでした。
ここでは、ファイル内容を全て読み込む時間を計測したかったので、ファイルを開いてすぐさまファイル最後尾へカーソルを移動させるキーバインドを叩き、移動が完了するまでの時間を計測しました。
結果
| 検証内容 | Atom | VSCode |
|---|---|---|
| 30Mファイル読み込み | 5.41 | 1.86 |
| 60Mファイル読み込み | 10.58 | 3.71 |
| 120Mファイル読み込み | 17.88 | 4.80 |
| 240Mファイル読み込み | 応答なし | 6.76 |
| 480Mファイル読み込み | 応答なし | 12.15 |
ここでもVSCodeの方が速いようでした。
VSCode は480Mのテキストファイル開けるのかよ・・・。
しかし、Atom も大きなファイルは苦手だと思ってたのですが、120Mくらいまではどうにか開けました。動作が大分モッサリする感じですが・・・・
Atom で240Mのファイルは、一応開いて先頭は表示されましたが、最後尾へカーソルを移動させようとすると応答なしになり、2分位まっても処理が終わらなかったので中断しました。
計測時のキャプチャ
わりと挙動の差がわかりやすい60Mのファイルを開いた時のキャプチャです。
Atom で 60M のファイル開いて最後尾に移動
Atom はファイル内容が表示されるまでは速いですが、最後尾へ行こうとすると待たされます。

VSCode で 60M のファイル開いて最後尾に移動
VSCode はファイルが開くまでが待たされる感じですね。

5. Markdown のプレビュー
さいごに少し実用的な検証です。両者とも Markdown のプレビュー環境がありますので、Markdown のプレビューにかかる時間を見たいと思います。
サンプルは、このブログ記事の下書きを Markdown で書いたのになります。
適当に連結して長さを稼ぎ、100行、1,000行、10,000行にしたものをプレビューしてみます。
結果
| 検証内容 | Atom | VSCode |
|---|---|---|
| 100行Markdownプレビュー | 一瞬 | 一瞬 |
| 1,000行Markdownプレビュー | 一瞬 | 一瞬 |
| 10,000行Markdownプレビュー | 5.25 | 1.54 |
結局10000行くらいまでやらないと差が出ませんでした。一応ここでも VSCode の方が速いようでした。Atom って以前はもっと遅かったイメージでしたが、1000行のMarkdown くらいだと全く問題なくなってたんですね。
計測時のキャプチャ
10000行のMarkdownをプレビューした瞬間のキャプチャです。
Atom で 10000行のMarkdownをプレビュー
さすがに多少待たされます。

VSCode で 10000行のMarkdownをプレビュー
一瞬ひっかかりますが、実用レベルかと思います。

結論
Visual Studio Code の方が、5倍くらい速い
| 検証内容 | Atom | VSCode |
|---|---|---|
| 起動時間 | 2.84 | 1.96 |
| 文字列置換1,000個 | 0.7 | 一瞬 |
| 文字列置換10,000個 | 2.99 | 一瞬 |
| 文字列置換100,000個 | 69.61 | 一瞬 |
| 置換1,000個後Undo | 一瞬 | 一瞬 |
| 置換10,000個後Undo | 2.03 | 一瞬 |
| 置換100,000個後Undo | 19.42 | 一瞬 |
| 30Mファイル読み込み | 5.41 | 1.86 |
| 60Mファイル読み込み | 10.58 | 3.71 |
| 120Mファイル読み込み | 17.88 | 4.80 |
| 240Mファイル読み込み | 応答なし | 6.76 |
| 480Mファイル読み込み | 応答なし | 12.15 |
| 100行Markdownプレビュー | 一瞬 | 一瞬 |
| 1,000行Markdownプレビュー | 一瞬 | 一瞬 |
| 10,000行Markdownプレビュー | 5.25 | 1.54 |
まぁちょっと言いすぎかもしれませんが、気持ち的にはそんな感じです。
ただ、Atomが遅いわけじゃなくて VSCode が速すぎるだけなんじゃないかと思います。
むしろ Atomは思ったより速くなった印象です。
前はもっともっとモッサリしてた気がしたのですが、今回のような異常に大きいファイルなど使わなければ、十分困らないスピードになっているかと思います。
さいごに
VSCode は Atom に比べれば新しいテキストエディタですが、拡張機能も揃ってきています。
ちなみに私も拡張機能を自作していて、操作性を改善しています。
VSCode の拡張 multi-command を公開しました
自作 VSCode 拡張 multi-command がわりと使えそう
自分のやりたいことが Atom でも VSCode でもできるようなら、やはり私は速度面のメリットから VSCode を使います。
Atom ちょっと遅いなーと思うことがあれば、是非 VSCode も試してみてください。
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする