Visual Studio Codeで言語ごとに別のキーバインドを割り当てる
現代の多くのテキストエディタ同様、VSCodeでもキーバインドのカスタマイズができます。今回は、VSCodeのキーバインドのちょっと進んだ設定方法として、編集中の言語ごとにキーバインドを切り替える方法を紹介したいと思います。
動機
わたしは AsciiDocのプレビューを VSCodeでやるので、AsciiDocのプレビューをキーバインドで割り当てています。
しかし、AsciiDocのプレビューは AsciiDocの編集時以外は必要のないキーバインドです。
間違って Markdown編集時にキーバインド発動して欲しくないですし、Markdown編集時はMarkdown向けのキーバインドを割り当てたいです。
動作確認環境
- macOS Sierra 10.12.6
- Visual Studio Code 1.17.1
GUIでのキーバインド設定の基本方法
まずはキーバインド設定の基本方法のおさらい。
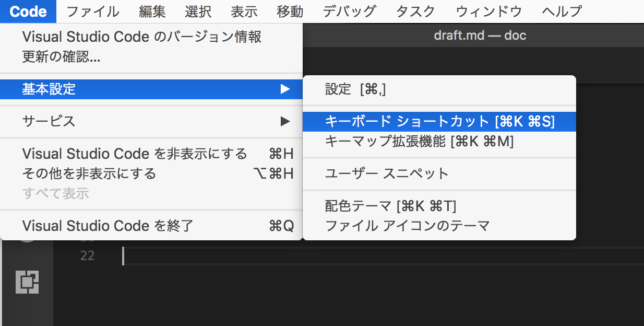
メニューから、 Code → 基本設定 → キーボードショートカット を選択

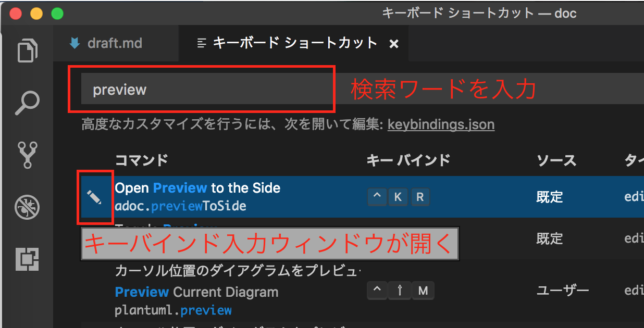
それっぽい操作名(ここでは preview) で検索し、該当するコマンドの左にある鉛筆アイコンをクリックしてキーを入力します。

GUIを使った設定方法としては以上です。
keybindings.json を使った設定の方法
今回のように、少し複雑なキーバインドを設定するには keybindings.json という設定ファイルを直接編集する方法を使います。
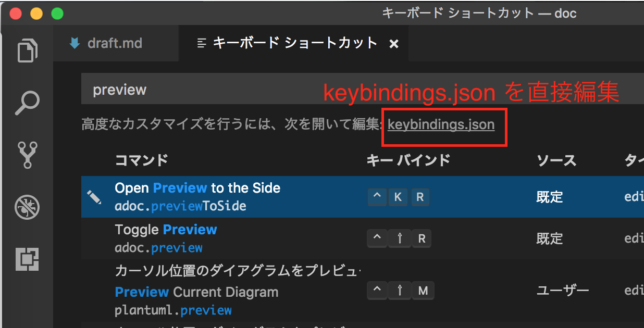
先程のキーボードショートカットの画面で、「次を開いて編集: keybindings.json」をクリックします。

keybindings.json の一つのキーバインドは、下記のような構成です。
|
1 2 3 4 5 6 |
{ "key": "バインドするキー", "command": "コマンド名", "when": "条件" } |
key はバインドするキーで、”ctrl+shift+m” のような方法で記述します。ctrl, shift, alt, cmd が使えます。(Windows の場合は cmd の代わりに winが使えます。)
command はコマンド名で、先程のキーボードショートカットの画面で検索した時に表示されます。先程の例だと、”adoc.previewToSide” がコマンド名となります。
さいごの when はこのキーバインドが適用される条件ですが、これが今回のポイントとなります。
よくある設定としては “editorTextFocus” というように記述して、テキスト編集中のみ有効というような条件を記載しますが、ここで特定の言語を編集中のみ有効という条件が記載できます。
特定の言語を編集中のみ有効とする場合は、”editorLangId == markdown” と記載します。
ここで markdown は Markdown の ID(Language Identifier) というものです。
各言語の IDについては、一般的なものは VSCode 公式ページ に Known language identifiers として羅列されています。
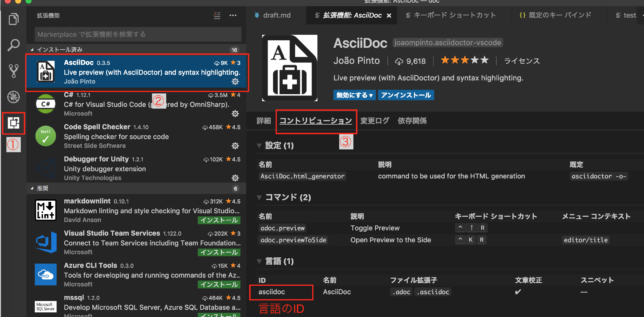
ここに載っていない、拡張機能でサポートされる言語の IDについては拡張機能の「コントリビューション」の項目を見るとわかります。
左端のアクティビティバーより、拡張機能 → 拡張機能を選択 → コントリビューション と選択すると、その拡張機能でサポートされる言語のIDが分かります

AsciiDoc 編集中のみ AsciiDoc のプレビューを有効にしたい場合、キーバインドとしては以下のように記載します。
|
1 2 3 4 5 6 |
{ "key": "ctrl+shift+m", "command":"adoc.previewToSide", "when": "editorLangId == asciidoc" } |
使用例
わたしが使っているキーバインドを使用例としてあげておきます。もともと Atomで慣れていたため、Markdown のプレビューといえば ctrl+shift+mです。
いちいちプレビューのキーバインド覚えるのが面倒だったので、Markdown 編集時も AsciiDoc 編集時も PlantUML 編集時も ctrl+shift+m でプレビューできるようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "key": "ctrl+shift+m", "command": "markdown.showPreviewToSide", "when": "editorLangId == markdown" }, { "key": "ctrl+shift+m", "command":"adoc.previewToSide", "when": "editorLangId == asciidoc" }, { "key": "ctrl+shift+m", "command": "plantuml.preview", "when": "editorLangId == diagram" } |
さいごに
今回は言語別にキーバインドを切り替える方法を紹介しましたが、それ以外にもキーバインドを有効にする条件にはいろいろ記載ができるみたいです。
また便利な使い方を見つけたら共有したいと思います。
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする