Firebase でチャットを作ってみた(iOS) その3 認証機能を使ってユーザ登録する
前回の記事は一時的にリアルタイムデータベースの読み書きを誰でもできるようにしてチャットを実装しましたが、セキュリティ上はあまり好ましくない状況かと思います(Firebase コンソールでも警告が表示されています)。
今回は Firebase の認証機能を使って、登録ユーザのみがデータベースにアクセスできるようにしたいと思います。
Firebase の認証機能では Google や Twitter などのアカウントを使ってログインすることもできますが、今回は単純なメールアドレスとパスワードによる認証を使います。
0. データベースの読み書き権限をデフォルトの状態に戻す
前回変更したデータベースの読み書き権限をデフォルトの状態に戻しておきます。
|
1 2 3 4 5 6 7 |
{ "rules": { ".read": "auth != null", ".write": "auth != null" } } |
この状態で前回のコードを動かすと、エラーが出てデータベースにアクセスできない状態になるはずです。
1. CocoaPods で Auth を追加
Podfile に以下を追加
|
1 2 |
pod 'Firebase/Auth' |
pod install でインストール
|
1 2 |
$ pod install |
2. パスワード認証を有効にする
パスワード認証を含めて、全ての認証はデフォルトで無効になっているようです。
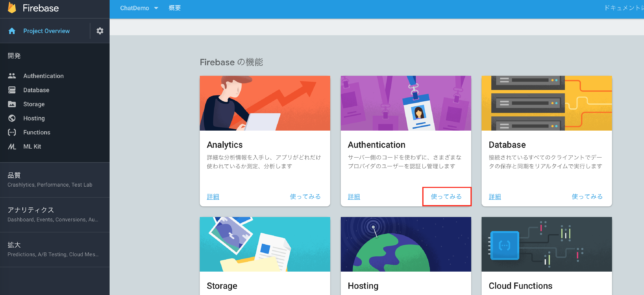
リアルタイムデータベースの設定時と同様に、Firebase コンソール に行き、プロジェクトを選択します。
概要の少し下にある Authentication の使ってみるをクリックします。

「ログイン方法」のタブで、メール/パスワード を有効に設定します。
3. 画面作成
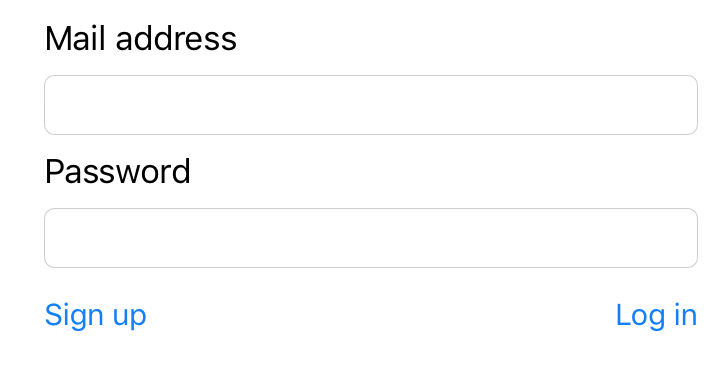
ユーザ登録、ログイン用の画面を作成します。
新規ユーザ登録(Sign up) と既存ユーザのログイン(Log in) のボタンも作っておきます。

また、今回作ったログイン画面から前回作ったチャット画面への Segue を作成しておきます。(ここでは “talkSegue” とする)
4. 認証コードを実装する
FirebaseAuth を import します。
|
1 2 |
import FirebaseAuth |
Sign up ボタンタップ時の動作として、下記のコードを追加します。
createUser でメールアドレスとパスワードで新規にユーザ登録を行います。
成功時は登録している Segue を呼び出してチャット画面へ遷移、失敗時はエラーメッセージを表示するように実装しておきます。
|
1 2 3 4 5 6 7 8 |
@IBAction func onTouchedSignUpButton(_ sender: Any) { if let email = mailAddressText.text, let password = passwordText.text { FIRAuth.auth()?.createUser(withEmail: email, password: password) { [weak self] (user, error) in self?.validateAuthenticationResult(user, error: error) } } } |
|
1 2 3 4 5 6 7 8 9 10 |
private func validateAuthenticationResult(_ authResult: AuthDataResult?, error: Error?) { if let error = error{ let alert = UIAlertController(title: "Error", message: error.localizedDescription, preferredStyle: .alert) alert.addAction(UIAlertAction(title: "OK", style: .default)) present(alert, animated: true, completion: nil) } else { performSegue(withIdentifier: "talkSegue", sender: self) } } |
ログインする場合は signIn メッセージを使います。使い方は createUser と同じです。
5. できたコード
今回は認証部分だけの追加になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import UIKit import FirebaseAuth class LogInViewController: UIViewController { @IBOutlet weak var mailAddressText: UITextField! @IBOutlet weak var passwordText: UITextField! override func viewDidLoad() { super.viewDidLoad() } @IBAction func onTouchedSignUpButton(_ sender: Any) { if let email = mailAddressText.text, let password = passwordText.text { Auth.auth().createUser(withEmail: email, password: password) { [weak self] (authResult, error) in self?.validateAuthenticationResult(authResult, error: error) } } } @IBAction func onTouchedLogInButton(_ sender: Any) { if let email = mailAddressText.text, let password = passwordText.text { Auth.auth().signIn(withEmail: email, password: password) { [weak self] (authResult, error) in _ = self?.validateAuthenticationResult(authResult, error: error) } } } private func validateAuthenticationResult(_ authResult: AuthDataResult?, error: Error?) { if let error = error{ let alert = UIAlertController(title: "Error", message: error.localizedDescription, preferredStyle: .alert) alert.addAction(UIAlertAction(title: "OK", style: .default)) present(alert, animated: true, completion: nil) } else { performSegue(withIdentifier: "talkSegue", sender: self) } } } |
これでログインした状態になるので、再度データベースにアクセスし、チャットができるようになりました。
続きです。
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする

iosアプリ開発初心者です。
りゅーたさんのブログの「Fireabse でチャットを作ってみた(ios)その3 認証機能を使ってユーザ登録する」をXcodeバージョン10.2.1のswift 5.0.1にて参考にさせていただいているのですが、
FIRAuth()?.createUser(withEmail:email, password:password) { [weak self] (user,error) in
の部分を記述すると
FIRAuth has been renamed to Auth Replace FIRAuth with Auth
とエラーが出て、FIRAuth をAuthに直すと
createUser側で
Cannot use optional chaining on non-optional value of type ‘Auth’ Replace ‘?’ with”
というエラーが起き、signIn側で
Cannot convert value of type ‘(User?, Error?) -> ()?’ to expected argument type ‘AuthDataResultCallback?’ (aka ‘Optional<(Optional, Optional) -> ()>’)
というエラーが出るのですがどうすればよいでしょうか?
コメントありがとうございます!
おそらく、記事を書いた時から Firebase のバージョンが上がってしまって最新の Firebase を使った場合とでコードの差分が出ているのではないかなと推測します。
コメントに書いて頂いてるようにエラーメッセージに従ってひとつひとつ修正していけばよいかとは思いますが、こちらでもコードを最新化しておこうかと思います。
こちらでも Firebase のバージョン更新して試したところ、FIRAuth -> Auth にリネームされたのと、signIn のコールバックで渡ってくる引数の型が FIRUser? から AuthDataResult? に変わってたりなどいくつか変更が必要でした。
記事内のコードを最新の FirebaseAuth (6.2.1) に合わせて書き直したので、また参照いただければと思います!