Firebase でチャットを作ってみた(iOS) その2 リアルタイムデータベースでチャット本体を作る
その1で最も基本的な Firebaseの設定は行ったので、続いてチャット本体を作りたい思います。
チャット本体はリアルタイムデータベースという Firebase のシステムを使います。
1. CocoaPods でデータベースを追加
Podfile に以下を追加
|
1 2 |
pod 'Firebase/Database' |
pod install でインストール
|
1 2 |
$ pod install |
2. 画面作成
かなり適当ですが画面を作成します。

ViewController に各パーツを Outlet で接続します。
|
1 2 3 4 5 6 7 |
class TalkViewController: UIViewController { @IBOutlet weak var nameText: UITextField! @IBOutlet weak var talkText: UITextView! @IBOutlet weak var messageText: UITextField! @IBOutlet weak var sendButton: UIButton! |
3. データベース初期設定
import FirebaseDatabase を追加し、FIRDatabase.database().reference() でデータベースへの参照を取得しておきます。viewDidLoad で最初に取得しておけばよいかと思います。
|
1 2 3 4 5 6 |
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. database = Database.database().reference() |
4. データベースの読み書き権限の設定
Firebase コンソール から、データベースの読み書き制限を解除しておきます。
これをしておかないと、移行のデータベースアクセス時に下記のようなメッセージが出力されてデータベースへのアクセスが失敗します。
|
1 2 |
[FirebaseDatabase] setValue: or removeValue: at ???????????? failed: permission_denied |
とりあえず一時的に無制限で読み書き OK にしておきます。
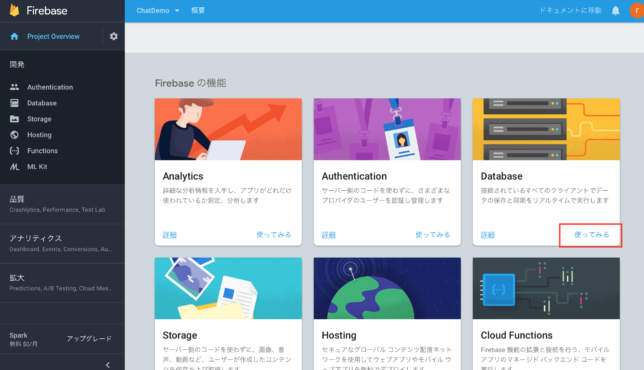
Firebase コンソール に行き、先程作成したプロジェクトを選択します。
プロジェクトの概要の画面になりますので、少し下にある Database の使ってみるをクリック。

リアルタイムデータベースの設定画面になりますので、「ルール」タブをクリックして下記のようにルールを設定します。
|
1 2 3 4 5 6 7 |
{ "rules": { ".read": true, ".write": true } } |
5. データベース更新(自分 -> 相手へのメッセージ受信)
チャットでいうところの、メッセージ送信の動作を実装します。
送信ボタンタップ時に、UITextFieldからテキストを取得し、データベースを更新します。
|
1 2 3 4 5 6 7 8 9 10 11 |
@IBAction func onPressedSendButton(_ sender: Any) { guard let name = nameText.text, let message = messageText.text else { fatalError("no name or message") } let chunk = ["name": name, "message": message] database.childByAutoId().setValue(chunk) messageText.text = "" } |
6. データベース更新の監視(相手 -> 自分へのメッセージ受信)
チャットでいうところの、メッセージ受信の動作を実装します。
データベースを監視して、変更があればそれをテキストビューに表示するようにします。
以下のような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 |
database.observe(.childAdded, with: { [weak self] snapshot in if let chunk = snapshot.value as? Dictionary<String, AnyObject> { if let name = chunk["name"], let message = chunk["message"] { self?.talkText.text.append("\(name): \(message)\n") return } } print("Data format is invalid.") }) |
できたソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
import UIKit import FirebaseDatabase class TalkViewController: UIViewController { @IBOutlet weak var nameText: UITextField! @IBOutlet weak var talkText: UITextView! @IBOutlet weak var messageText: UITextField! @IBOutlet weak var sendButton: UIButton! var database: FIRDatabaseReference! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. database = Database.database().reference() database.observe(.childAdded, with: { [weak self] snapshot in if let chunk = snapshot.value as? Dictionary<String, AnyObject> { if let name = chunk["name"], let message = chunk["message"] { self?.talkText.text.append("\(name): \(message)\n") return } } print("Data format is invalid.") }) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } @IBAction func onPressedSendButton(_ sender: Any) { guard let name = nameText.text, let message = messageText.text else { fatalError("no name or message") } let chunk = ["name": name, "message": message] database.childByAutoId().setValue(chunk) messageText.text = "" } } |
たったこれだけです。
超単純なチャットであれば、
送信はdatabase.childByAutoId().setValue(chunk)、受信の監視は database.observe(.childAdded, with: block) だけです。
非常に簡単ですね。
続きです。
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする
