選択したテキストの16進表現を高速で確認する【Hammerspoon】

先日とあるライブラリを作成している際、APIの叩き方を間違えてJSONのエラーレスポンスが返ってくるということがおきました。
それ自体はよくあることだったんですが、JSON なのでエラーコードが10進数で書かれていて、ドキュメントの方にはエラーコードの分類が16進数で書かれている状況でした。
10進数のままだとドキュメントの検索にもヒットしないので、適当なツールを使って10進数 -> 16進数に変換してからドキュメントの検索をかける、ということをしたのですが、地味に面倒くさい。
何かしら手早く10進数 -> 16進数の変換ができないものかと軽く聞いてみたのですが
【緩募】
ソースコードやログファイル中にある 10進数の値の、16進表現を高速で確認する方法— りゅーた@田舎でエンジニアと子育て (@ryuta461) December 10, 2019
「よく考えたら Hammerspoon でできるんじゃね?」と思ったので作ってみました。
Hammerspoon とは
ざっくり言うと、Lua スクリプトによって Mac の各種操作を自動化しようぜって感じのソフトです。
インストールの方法なども上記公式サイトに書いてあるとおりですが、基本的にはインストールして ~/.hammerspoon/init.lua に Lua スクリプトを書いていけば動作するものになっています。
できたもの

10進数 -> 16進数を変換するツールとかサイトとかは見つかったのですが、できれば使っている IDE やテキストエディタ上でサクッと見たかったので、
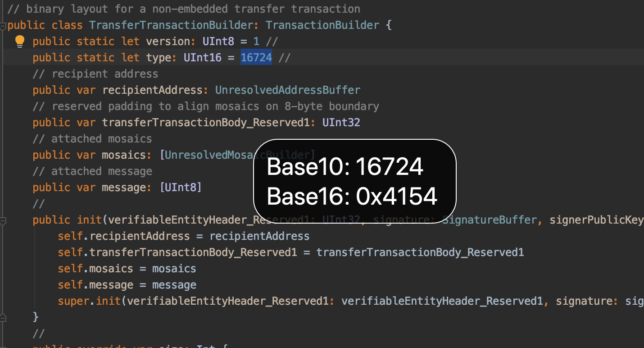
現在選択しているテキストを10進数として解釈し、その16進表現を画面上に表示する っていう機能を Hammerspoon で実装しました。
設定内容
全文はいつもどおり GitHubにあります。
今回の設定内容に関する部分だけ抜粋したものが下記。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
-- -- to show hex of selected text. -- function showHexDescription() local elem = hs.uielement.focusedElement() if elem then local sel = elem:selectedText() if (sel == nil or sel == "") then sel = hs.pasteboard.getContents() if (sel == nil or sel == "") then return end end selectedNum = tonumber(sel) if selectedNum == nil then return end message = string.format("Base10: %d\nBase16: 0x%X", selectedNum, selectedNum) local showSeconds = 5 hs.alert.show(message, showSeconds) end end hs.hotkey.bind({'shift', 'ctrl'}, 'h', function() showHexDescription() end) |
hs.uielement.focusedElement()で現在フォーカスされている UI要素を取得selectedText()で選択されているテキストを取得string.formatで取得したテキストの 16進数文字列を作成hs.alert.showでアラートとして画面に表示
この動作を shift + ctrl + h で呼び出すようにキーバインドを設定
こんな感じです。わりと簡単にできましたね。
注意点としては、Hammerspoon のドキュメント にもあるように、selectedText で文字列が取得できないアプリケーションが存在していて、Firefox と VSCode では確かに機能してませんでした。(ブラウザはわかるけど、なんで VSCode まで・・・?)
仕方なく、selectedText でテキストが取得できなかった場合はクリップボードのテキストを取得するようにしました。ひと手間増えますが、cmd + c -> shift + ctrl + h でやりたいことができる状態になりました。
動作確認環境
- macOS Catalina 10.15.1
- Hammerspoon 0.9.70
おわりに
今回の設定内容はすごく簡単なものでしたが、Hammerspoon は今回のようなちょっとした手間を省いたりできる便利ツールだと思います。
以前にもいくつか記事を書いたので、ぜひぜひ参考にして遊んでみてください。
こっちは Qiita に書いたもの
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする
