WordPressでmermaid.jsを使う方法

mermaid.js はテキストベースでフローチャートなどの図を書くことのできる JavaScript 製のライブラリ・ツールです。今回はこの mermaid.js を WordPress 上で使うまでの手順を書きます。
mermaid.js でどんな図ができるかは公式ページを見るとわかるかと思います。
mermaid.js のフローチャートの書き方は別記事が書いてますので参照ください。
動作確認環境
- mermaid.js 7.0.10 (2017/10/25時点の最新版ではありません)
- WordPress 4.7.6
要点
- mermaid.js 標準の CSS内 に Web ページ全体に影響する記述があるので修正して利用する必要がある
-
WordPressのフォーマッタの影響により、余分な
<br />タグが入ったりハイフンが別文字に置換されるため、それらを抑制する必要がある
手順
mermaid.js 公式の Usage に、Simple Full Example として HTML の記述がありますのでそれを見ていただくとわかるかと思いますが、mermaid.js を使う手順としては、
- mermaid.js のスクリプトと、CSS を読み込む
- mermaid.initialize を呼び出して mermaid を初期化する
<div class="mermaid">タグ内にmermaid のコードを書く
の3点を行えば良いということになります。
ただし、WordPress環境との兼ね合いで一筋縄ではいかないところがありますので、そのあたりのワークアラウンドもからめて記載します。
WordPress で mermaid.js を使うまでの手順
- mermaid.min.css をダウンロードし、修正してアップロード
- functions.php を変更
- CSS、JS読み込み
- mermaid 初期化
- mermaid コード内の不要タグ除去処理を追加
- 記事内に mermaid の記述を追加
1. mermaid.min.css をダウンロードし、修正してアップロード
mermaid.js のスクリプトと CSS は下記にあります。
https://unpkg.com/mermaid@7.0.10/dist/
バージョンは、本記事執筆時点では 7.1.0 までリリースされていますが、CSS を編集する必要があるため CSS と JS のバージョンが揃っている 7.0.10 を使うことにします。
上記サイトより、mermaid.min.css をダウンロードし、テキストエディタで .section を .mermaid .section に置換します。
この CSS、一行になっていてわかりにくいですが、実はグローバルな section というクラスの設定を上書きする設定になっています。
WordPress が既に section というクラスを記事全体で使っているため、衝突を回避するために mermaid クラス内でのみスタイルが適用されるように、.mermaid .section と記載を修正しています。
上記変更をせずに CSSを読み込んでしまうと、記事全体が白に近い色で表示されてしまいますので注意。
修正後、テーマの functions.php などがあるディレクトリ(wp-content/themes/テーマ名) に CSS をアップロードします。
2. functions.php を変更
functions.php に下記記述を追加します。
functions.php はWordPress のダッシュボードから、外観 -> テーマの編集 -> functions.php で編集できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
add_filter( 'is_lightning_home_content_display', 'lightning_home_content_hidden' ); function lightning_home_content_hidden( $flag ){ global $lightning_theme_options; if ( isset($lightning_theme_options['top_default_content_hidden']) && $lightning_theme_options['top_default_content_hidden'] ) { $flag = false; } return $flag; } function add_mermaid_files() { wp_enqueue_style( 'mermaidcss', get_bloginfo( 'stylesheet_directory') . '/mermaid.min.css', array(), null, 'all'); wp_enqueue_script('mermaidjs', 'https://unpkg.com/mermaid@7.0.10/dist/mermaid.min.js'); } add_action( 'wp_footer', 'add_mermaid_files' ); function initialize_mermaid() { echo <<< EOM <script type='text/javascript'> mermaid.initialize({ startOnLoad: true }); </script> EOM; } function generate_mermaid_code($code) { return preg_replace_callback( '/<code +class="mermaid" *>(.*?)<\/code>/s', function ($matches) { $mermaid_src = str_replace("<br />", "", $matches[1]); return '<div class="mermaid">' . $mermaid_src . '</div>'; }, $code ); } add_filter('the_content', 'generate_mermaid_code', 20); |
何をしているのかかいつまんで説明します。
CSS、JS読み込み
add_mermaid_files は CSS、JSスクリプトのファイル登録処理です。wp_enqueue_styleと wp_enqueue_script で必要なファイルを WordPress に登録しています。
JavaScript の読み込みでレンダリングをブロックしないよう、wp_footer のアクションフックに登録しています。
mermaid 初期化
initialize_mermaid はmermaid 初期化処理 mermaid.initialize を JavaScript のコードとして出力する処理です。
JavaScript の読み込みを wp_footer のアクションフックで行っているので、そのさらに後に行うよう、こちらは wp_print_footer_scripts のアクションフックに登録しています。
アクションフックの実行順はWordPress Codexを参照
mermaid コード内の不要タグ除去処理を追加
後は <div class="mermaid"> タグ内に mermaid のコードを書いて行けば良いのですが、ここが意外と難しいです。
WordPress で記事を書くと、自動的に <br /> などの改行タグが入ったり、ハイフンがダッシュ記号に置き換えられたりします。
mermaid だと --> でリンクを表現したりするので、これらの置換によって mermaid が正しく処理できないコードになってしまいます。
これを回避するためのよくある方法としては、remove_filter を使って変換自体を無効化する方法です。
|
1 2 3 |
remove_filter('the_content', 'wpautop'); remove_filter('the_content', 'wptexturize'); |
この方法も悪くないのですが、記事によっては自動変換をしてほしい場合もあると思いますので、できれば mermaid のコードのみ変換処理を無効化したいです。
wptexturize で行っているハイフン -> ダッシュ記号への置換は、code などの一部タグ内では無効なので、mermaid 記述時に回避可能です。
<br /> タグが入ってしまう問題については、WordPress のフィルターフックを使って、不要なタグを除去しつつ本来の <div class="mermaid"> タグを入れる処理 generate_mermaid_code を入れました。
wpautop などの変換は、優先度 10 のフィルタとして登録されているので、generate_mermaid_code はそれより後に行われるよう、優先度 20でadd_filter で登録しています。
これで、
- wpautop
<br />タグが追加される - wptextureize
code タグで記述することにより ハイフン -> ダッシュ記号の置換を回避 - generate_mermaid_code
<br />タグを除去
の順に処理が実行でき、めでたく <code class="mermaid"> タグの内容がそのまま <div class="mermaid">タグともに出力されます。
そのまま出力するだけでここまで苦労するとは・・・
ちなみに、mermaid の記述内でも br タグが使えますが、その場合は <br\> と記述すれば良いようです(スラッシュじゃなくバックスラッシュ)。
WordPress に対してのエスケープでしょうか、なぜかこの記述にすると、generate_mermaid_code処理時には<br> になっていて、mermaid 上の改行として扱われるようになります。
3. 記事内に mermaid の記述を追加
ここまで準備ができれば、あとは記事内に mermaid の記述をするだけです。
上記のとおり、code タグで処理するようにしたので、<code> の間に mermaid.js の記述を行います。 と</code>
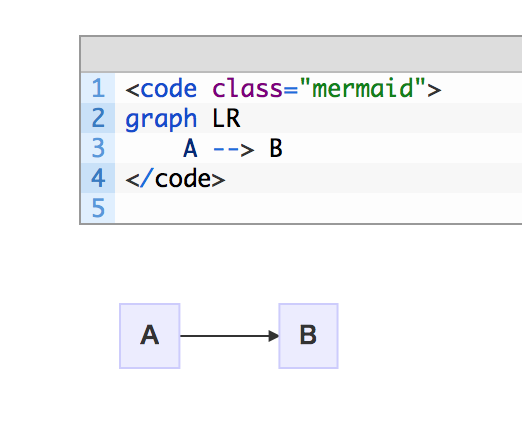
|
1 2 3 4 5 |
<code class="mermaid"> graph LR A --> B </code> |
テスト
公式ページにあるフローチャート、シーケンス図、ガントチャートのサンプルのレンダリングをテストしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<code class="mermaid"> graph TD Start --> Stop </code> <code class="mermaid"> sequenceDiagram Alice->>John: Hello John, how are you? John-->>Alice: Great! </code> <code class="mermaid"> gantt title A Gantt Diagram dateFormat YYYY-MM-DD section Section A task :a1, 2014-01-01, 30d Another task :after a1 , 20d section Another Task in sec :2014-01-12 , 12d another task : 24d </code> |
無事に表示できてます・・・よね?
うまくいかない場合は、mermaid 初期化のコードを下記のように logLevel を追加すると、mermaid のコード内のエラーがブラウザの開発ツールなどから確認できるようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
function initialize_mermaid() { echo <<< EOM <script type='text/javascript'> mermaid.initialize({ startOnLoad: true, logLevel:1 }); </script> EOM; } |
さいごに
かなり苦戦しましたが、なんとか表示できるようになりました。
正直ややこしすぎるので、プラグインとか作ってもう少し簡単に使えるようにしてみようかなと思ってます。
↓の記事書く前に設定しておけば大分楽に記事書けたな・・・
今回は WordPress の話でしたが、AsciiDoc と mermaid.js の連携も便利ですよ。
最後まで読んでいただきありがとうございます。 このブログを「いいな」と感じていただけましたら、Twiter にてフォローいただけるとうれしいです。ブログ更新情報などもお届けします。
Follow @ryuta461
この記事をシェアする